イラストレーターになりたい三毛猫のミッチ。
ベテラン画家のサンジロー師匠に弟子入りしています。
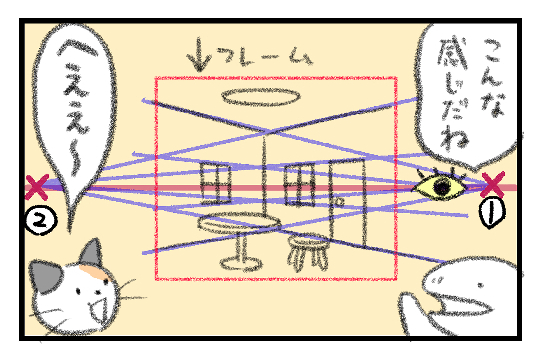
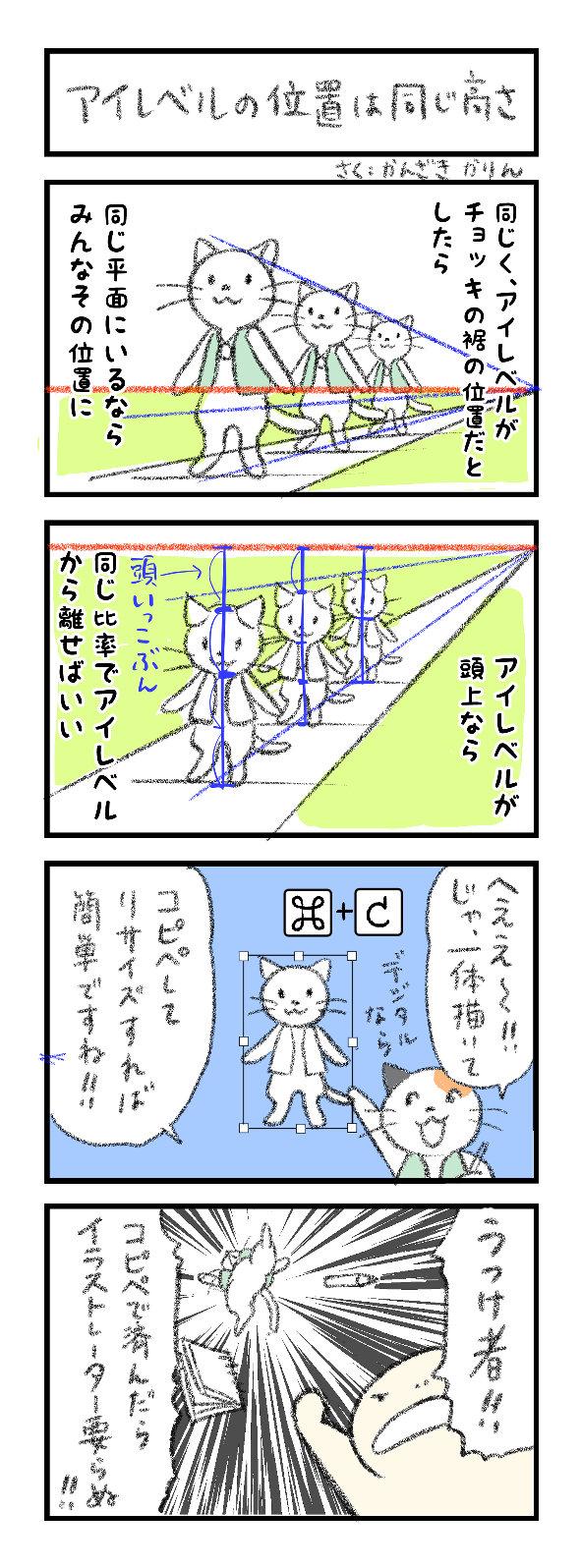
画面の中で
アイレベルがかかっている部分は同じ高さ
ってことを学んだミッチ。
じゃ、もしアイレベルが
キャラにかかっていない位置だったら?
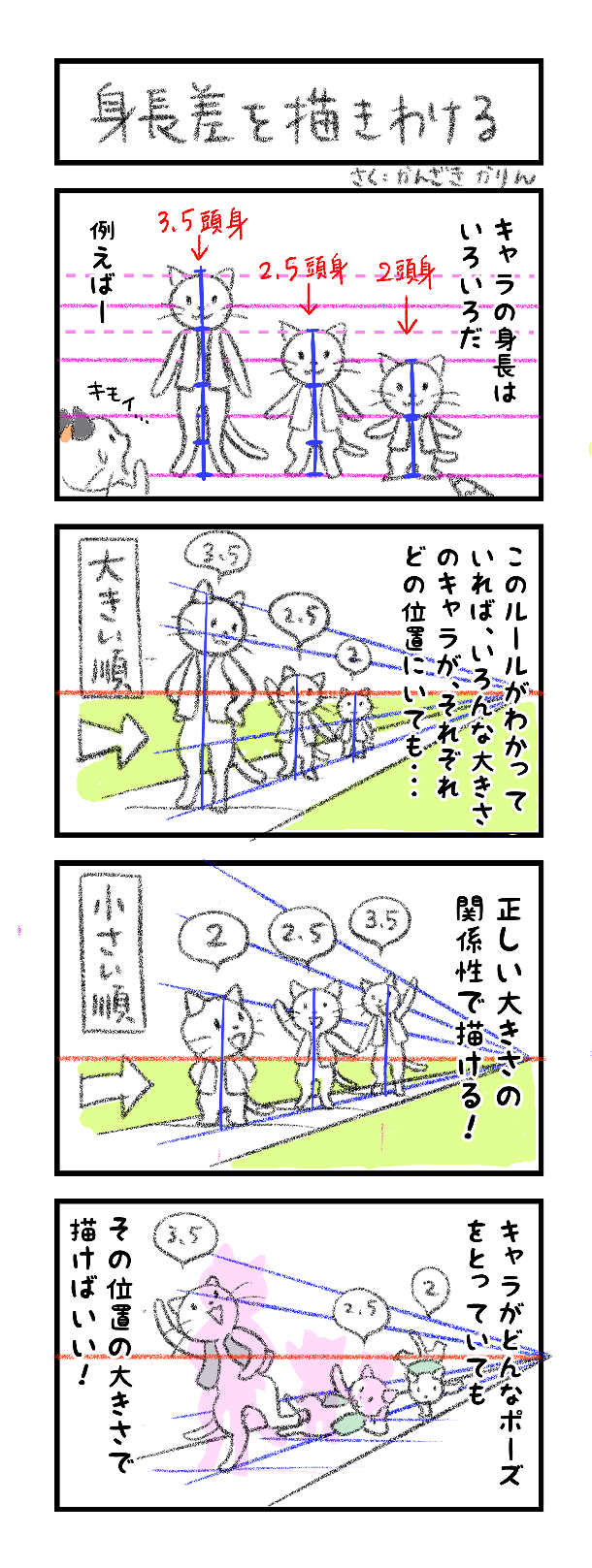
それから、大きさの違うキャラは
パース上でどう描いたらいいの?
キャラ編☆第2話


こんにちは、
イラストレーターのかんざきかりんです。
今回は前回の続き。
パース上でのキャラの大きさの話し。
前回は、
アイレベルが通るところが同じ高さ
というのを覚えましたよね、
今日はそれをさらに詳しくみていきましょう。
前回は同じキャラを
背景上であちこちに配置してみましたが、
今度は大きさが違う、身長が違うキャラを
その身長差の比率をキープして
いろんな位置に矛盾なく配置してみましょう。
前回同様、まずは簡単なキャラと背景で説明した後、
実際のアニメのキャラ表とレイアウトをもとに
キャラの大きさを決める手順を
説明してみたいと思います。
もくじ
キャラの大きさ対比図はなぜ必要?
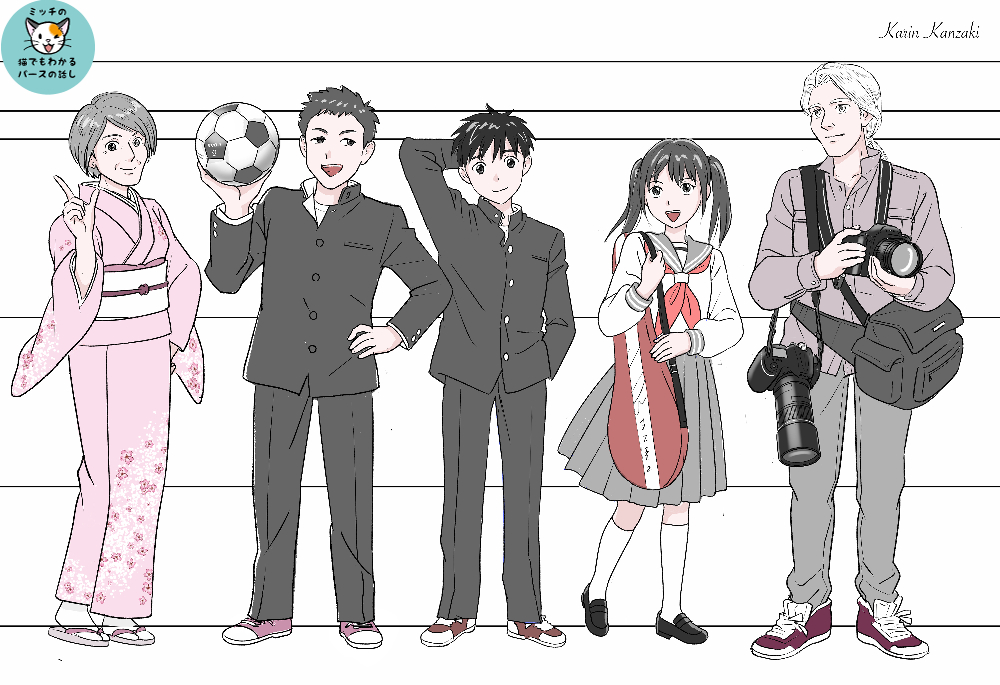
アニメのキャラ表を見たことがあるでしょうか。
必ず、キャラクターの大きさの対比図が
含まれていると思います。
こんな風に、目安になる線が引かれたものです。

アニメは大勢で分担して作業をするので、
この表でキャラの大きさを確認して皆で合わせます。
「この二人が並んだら、
この子はこの人の目の高さくらいの大きさ」
というふうに。
漫画でもリアリティのある作画、キャラの描きわけのために
ある程度決めておく必要がありそうですよね。
キャラがどこへ移動しても大丈夫!
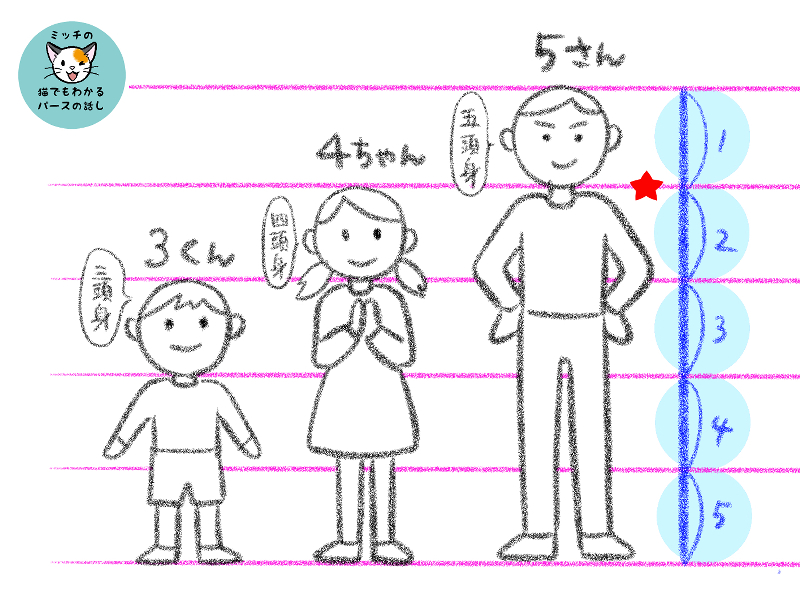
さて、では解説用に
簡単なキャラの対比表を作ってみました。

- 三頭身の「3くん」
- 四頭身の「4ちゃん」
- 五頭身の「5さん」
わかりやすい身長差ですね!
みんな頭の大きさは同じにしています。
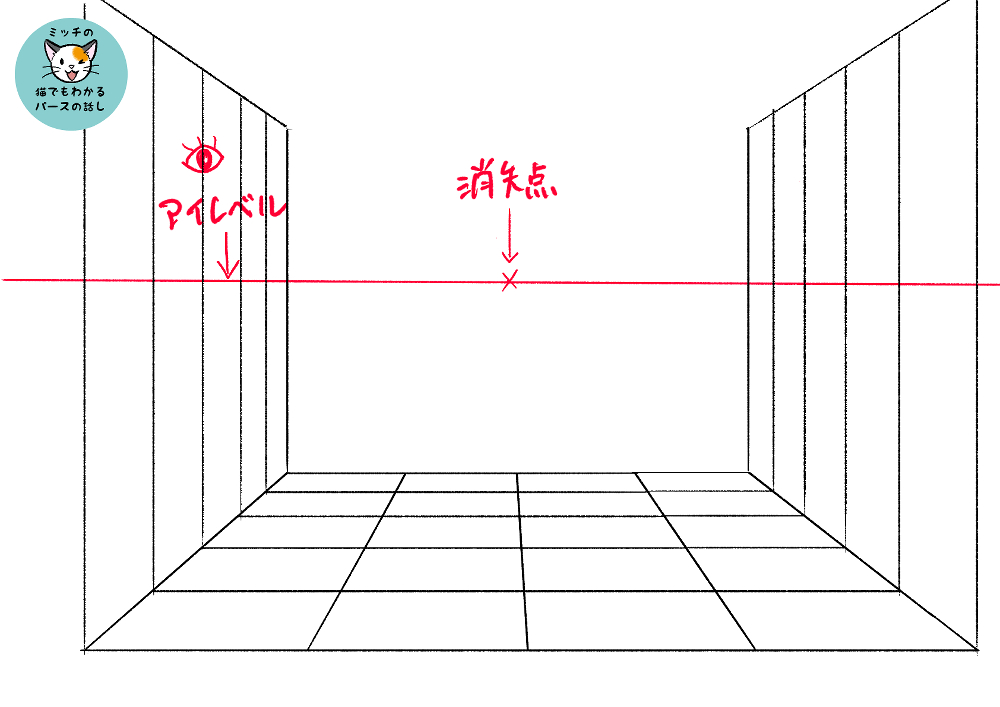
では、下の↓一点透視図のいろんな場所に
キャラを配置してみましょう。


アイレベル(赤線)は、
5さんの顔の下、4ちゃんの頭の上を通っています。
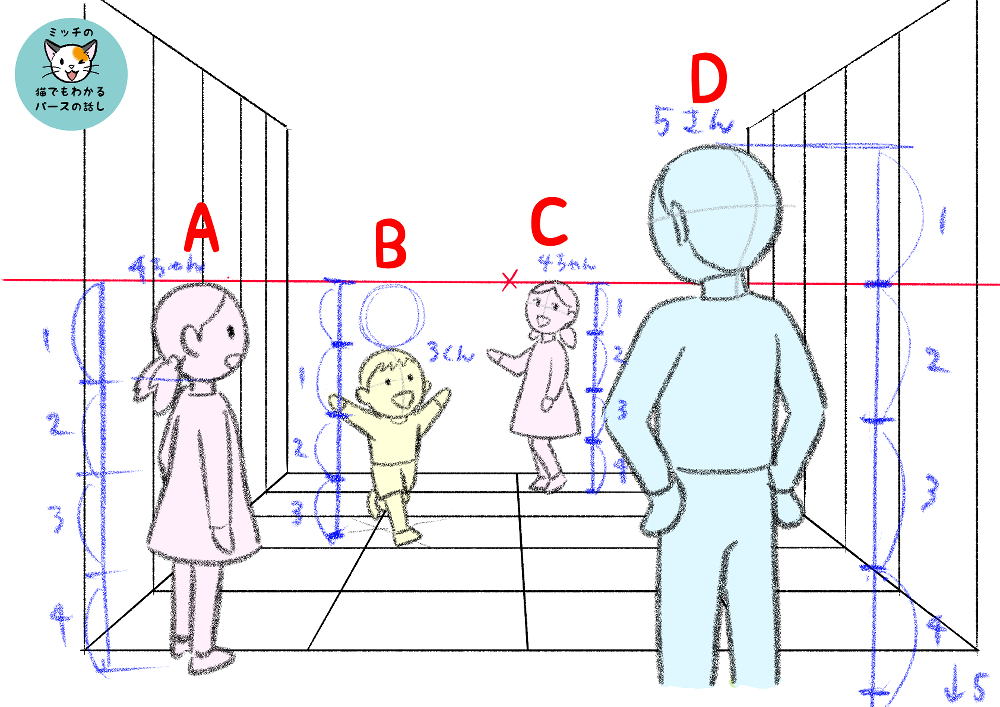
キャラ表で見ると、赤い星マーク★のついたラインが
今回この絵ではアイレベルになりますね。
Aの位置の4ちゃんを最初に描いたとしましょう。
少し奥にいる3くん(B)は
頭一個分アイレベルの下になります。
そのさらに奥、右隣の4ちゃん(C)は
もちろん(A)と同じくアイレベルは頭のてっぺんです。
★前回(キャラ編第一話)参照
一番右の5さん(D)は足元まで入っていませんが
キャラ表で他の子と対応した大きさがわかっているので
アイレベルから頭一個分高くし、
胴体や足まで描いていけます。
こんな風に、まずこのキャラをこの位置に配置しようと
最重要のポイントを決めたら、あとは
キャラ表を見ながら、対応した高さで描いていけますね!
でも他のキャラを配置していくうちに、
もっとこうしたいというのが出てきて、
最初のキャラの位置を変更することももちろんあります。
そうやって、パースというルール上で
演出を考慮し、キャラのベストな配置を探っていくのが
構図、レイアウトを決める作業で、
お家を建てる時の「基礎部分」のように大事な工程です!
本番のアニメのレイアウトで配置してみよう
今度はもうちょっと複雑な、
実際テレビCMのアニメで使われたレイアウトを例に
キャラの配置を説明してみましょう。

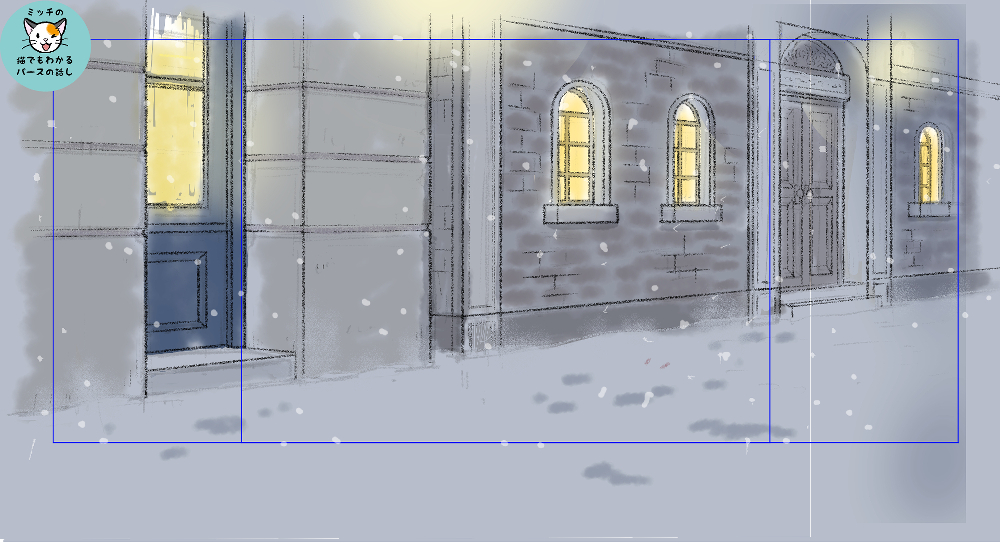
マッチ売りの少女のCMのレイアウト背景です。
(普通色はつけませんが、イメージボードを兼ねたのでついています)
二点透視図で描かれているのがわかりますね!
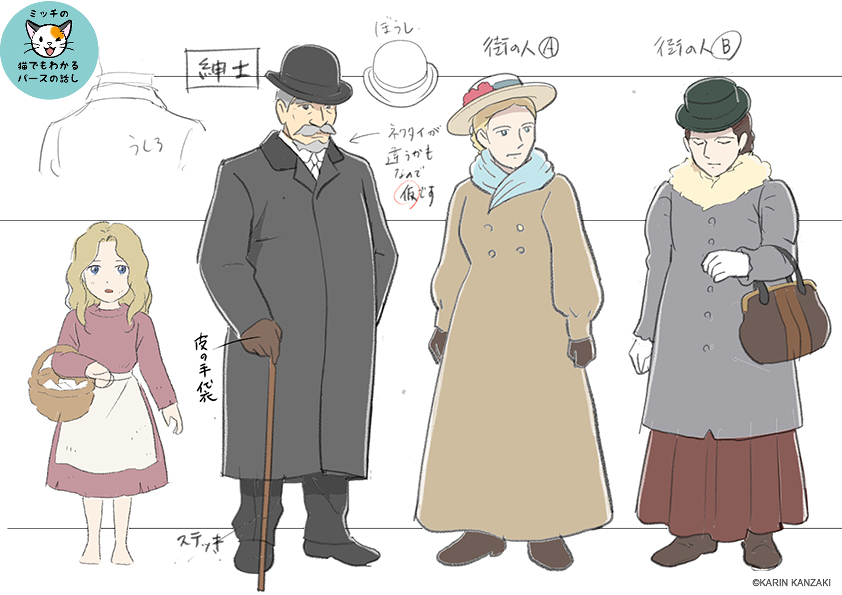
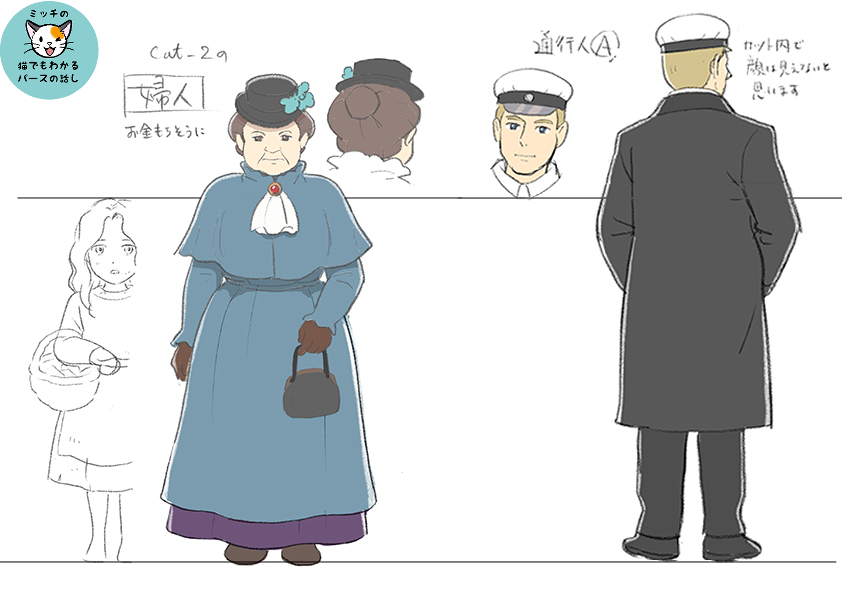
そして、これがキャラの大きさ対比表です。

少女と、街の通行人。
少女は大人の肘より少し上くらいの大きさ。

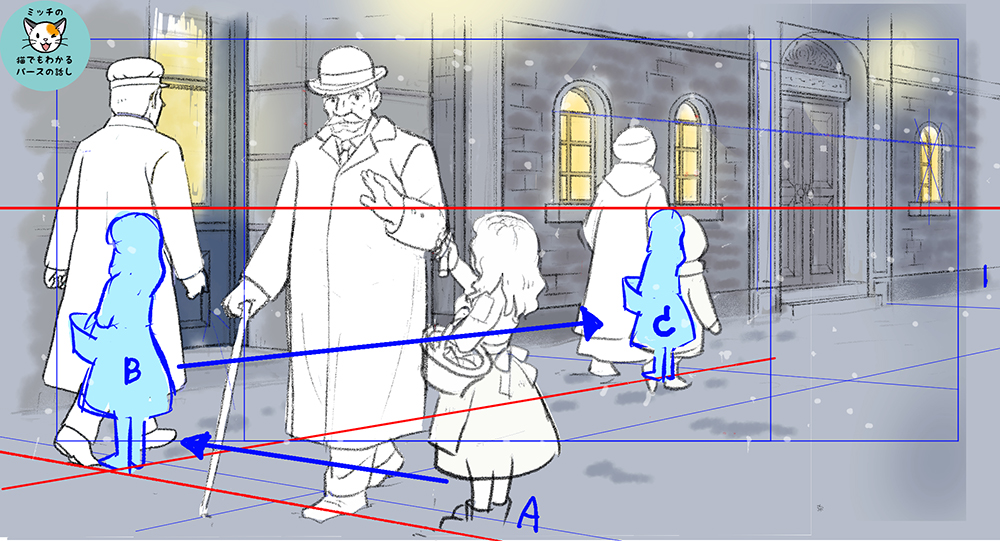
では、さっきの背景にこれらのキャラを配置してみます。
アイレベルは赤線。
二点透視のパースラインを青で参考に入れています。

マッチを断られる少女、
紳士との対比はこのくらいでしょうか。
他の人たちを描くときも、
念のため少女の大きさを移動して
妥当な大きさかどうか確認してみます。

A の位置の少女が、画面左端の通行人のあたりに立つよう
パースラインに沿って移動(縮小)させると
B になります。
キャラ対比表を確認しながら、通行人の大きさを調整します。
さらに、画面中央の奥へ行く親子のとこに移動させてみましょう。
今度は右のパースラインに沿って移動(縮小)して
少女はCくらいの大きさになります。
同じく、少女と比較しておかしくないよう、
親子の大きさを調整します。

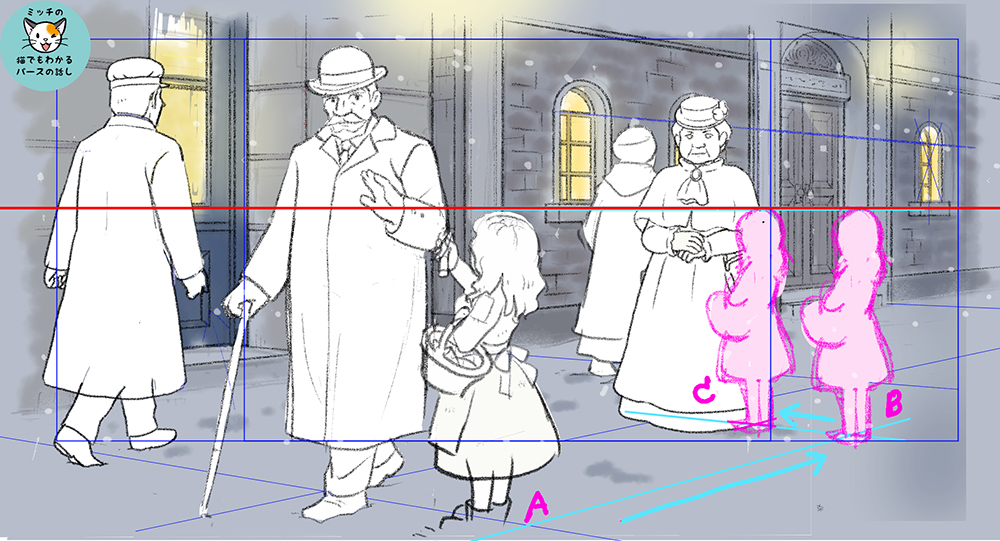
このカットはアニメなので、
紳士の後に婦人が奥から歩いくる予定です。
婦人との大きさも確認してみましょう、
A の位置の少女を右のパースラインに沿って B に移動させ
今度は左のパースラインに沿って C に移動させます。
同じく、少女に対して婦人の大きさが妥当かどうか判断し
調整します。
ところで今回は既に描かれたものを参考にしているので、
出来上がった背景にキャラを配置しているような印象ですが、
本当は背景の建物なども、
キャラと比較して大きさが妥当かどうか
考えながら決定しています。

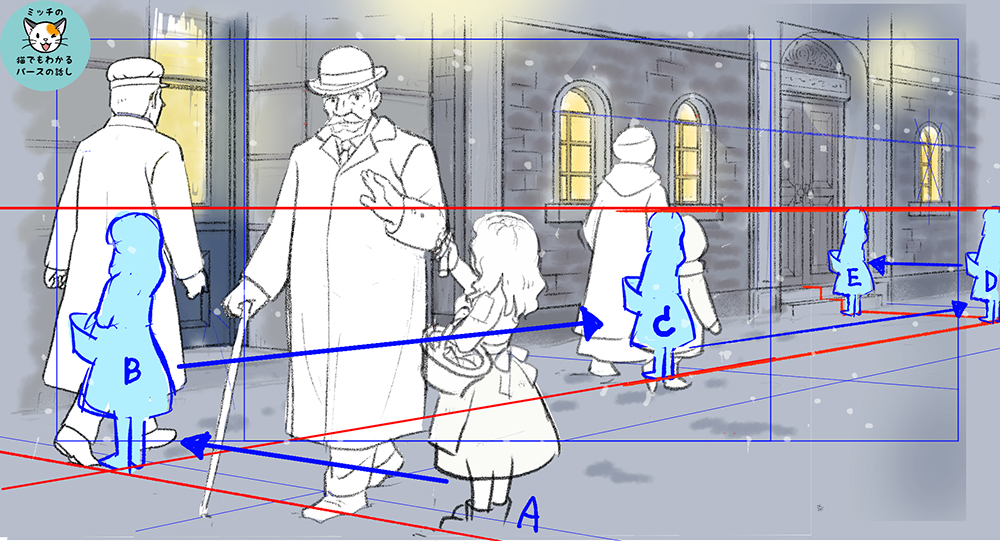
さっき親子との比較で描いた C の位置の少女を
右のパースラインに沿ってさらに奥に移動させ( D )
今度は左のパースラインに沿って建物に近づけてみましょう。
E の位置。
ドアに対して少女の大きさが妥当かどうか?
レイアウトを描くときは
キャラと背景のいろんなものとバランスが取れているよう
試行錯誤して配置していきます。
なんてめんどくさいんでしょう(笑)
パース感覚と画力が身についてくれば、
ぱぱぱっとかけるかもですが、
私はまだ時間かかります。
余談ですが、TVアニメで大勢の人が同時に動いていて
みんな足元までフレームに入っているような構図は
避けられていると思います。
作っている時間がないし、
そのレベルの作画をできる人材を確保できないかも。
もうそういうカットは、
3Dソフトで作っていくのが主流な時代が来そうですね。
(今は予算がなくて無理そう)
ただ、デジタル化しても、こういうパースの知識や作画力は
画面作りに大いに役立つと思います!
一番大事なのは演出と絵面(えづら)
今回、こういった理屈で画面を設計していくんだよーという
お話でしたが、
これまた厳密に、ルールに縛られて硬くならないよう
注意してください。
一番は正確であることより、その絵でどういう印象、雰囲気を出したいか、
すなわち演出をしたいか?
それによって多少の大きさの違い
角度の違いは全然アリだと思います。
アニメだとキャラが動くので、
ある程度の理屈にのっとって描いていないと、
キャラが近づいたときに破綻してしまうけど、
マンガやイラストはそういう事故がないので、
お客さんが許容できる範囲で違っていても
わりと問題なしです。
★このCMはクライアントさんのYouTubeチャンネルで
見ることができます
さて、今回ちょっとアニメーター向けなお話しでしたが、
キャラの大きさや配置というベースの話しが終わったので
次回はイラストや漫画の方で役立ちそうな
キャラをパースに乗せる方法について説明できたらと思います。
お楽しみに。
背景編
- 第1話「キャラがパースに乗ってない!」
- 第2話「パースを学ぶメリットとは?」
- 第3話「キャラを描くとき、どこから描く?」
- 第4話「アイレベルって何?」
- 第5話「キャラと背景のパースを合わせる」
- 第6話「閑話休題」
- 第7話「一点透視図法」
- 第8話「二点透視図法」
- 第9話「二点透視の2点てどうやって決める?」
- 第10話「二点透視図の2点の距離でどう変わる?」
- 第11話「三点透視図法で高さの遠近感を出す」
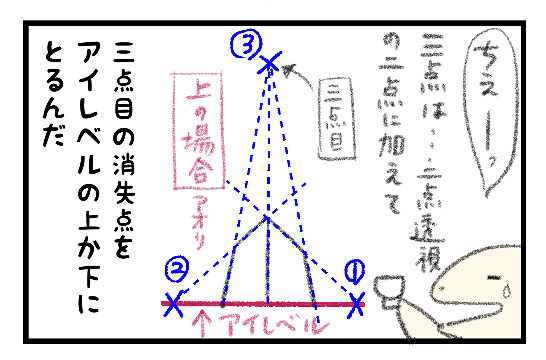
- 第12話「三点透視図の3点目ってどうやってとるの?」
- 第13話「パース実践編突入 センターをとれ!」
- 第14話「等間隔の床や壁の描き方」
- 第15話「モノが斜めに置かれたらどうしよう?」
- 第16話「坂道・階段の描き方 傾きのパース」
- 第17話「食器がテーブルに乗らない!パースに円を乗せる」
- 第18話「アーチ型をパースにのせる 円のパース応用編」
- 第19話「うそパース・にせパース 一点透視応用編」
キャラ編
- 第1話「背景パースにキャラを乗せる基本ルールとは?」
- 第2話「身長差のあるキャラをパース上に配置するには?」
・かんざきかりん Twitterアカウント@karinkanzaki
・かんざきかりん Facebookページ イラストレーターかんざき かりん