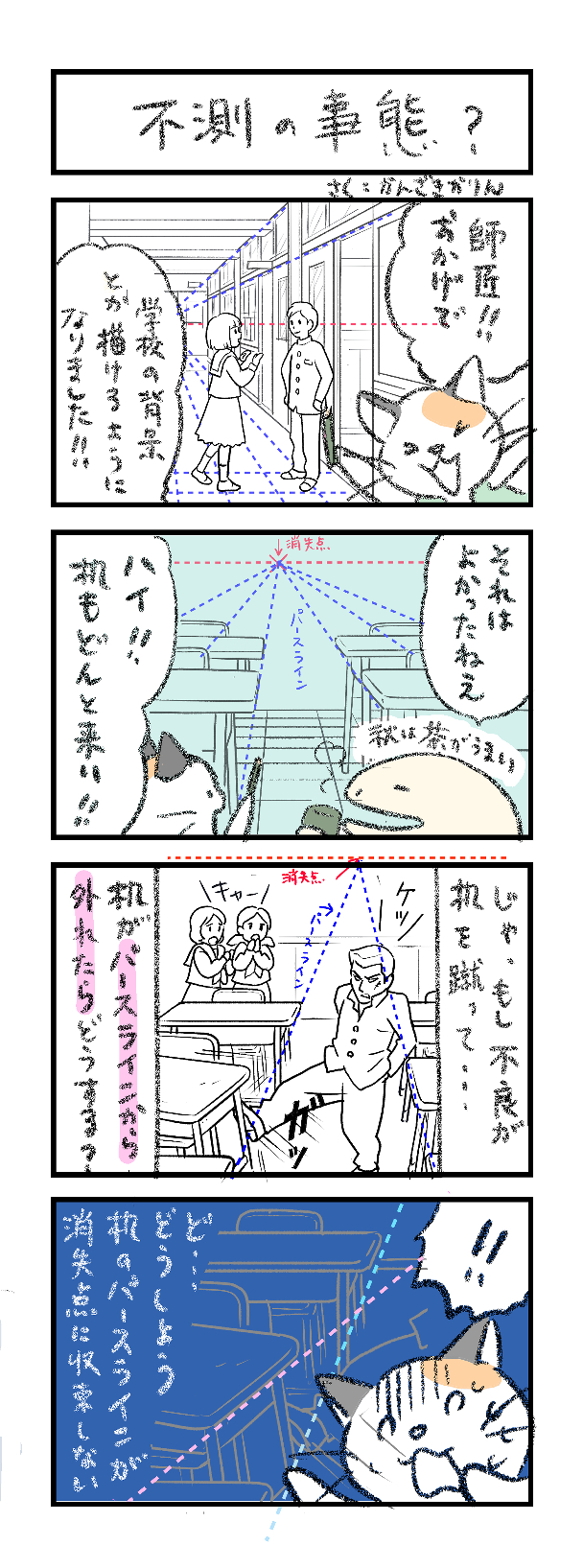
イラストレーターになりたい三毛猫のミッチ。
ベテラン画家のサンジロー師匠に弟子入りしています。
前回、モノの「センター」をとって
等間隔モチーフのパースが取れるようになったミッチ。
すかさず師匠から新しい課題が突きつけられます。
画面の中に置かれたモノが斜めに動いた時、
パースラインはどう変化するんだろう?
第15話☆


こんにちは、イラストレーターの かんざき かりん です。
ついに11月に突入し、今年も残り少なく焦りますね💦
年内に完成させたいパース解説シリーズです。
また時間が空いてしまいすみません、
今日は前回の応用編、
一点透視図法で
パースラインに並行&画面に対して垂直に置かれたものが
そこからズレた時、
つまり斜めに置かれたもののパースラインは
どこに収束するのでしょう?
これもとても簡単なことなので、覚えておくと
なんかパースが変だなあ〜と感じたときに
さっと直すことができて便利ですよ。
もくじ
画面に水平垂直に置かれたサイコロ
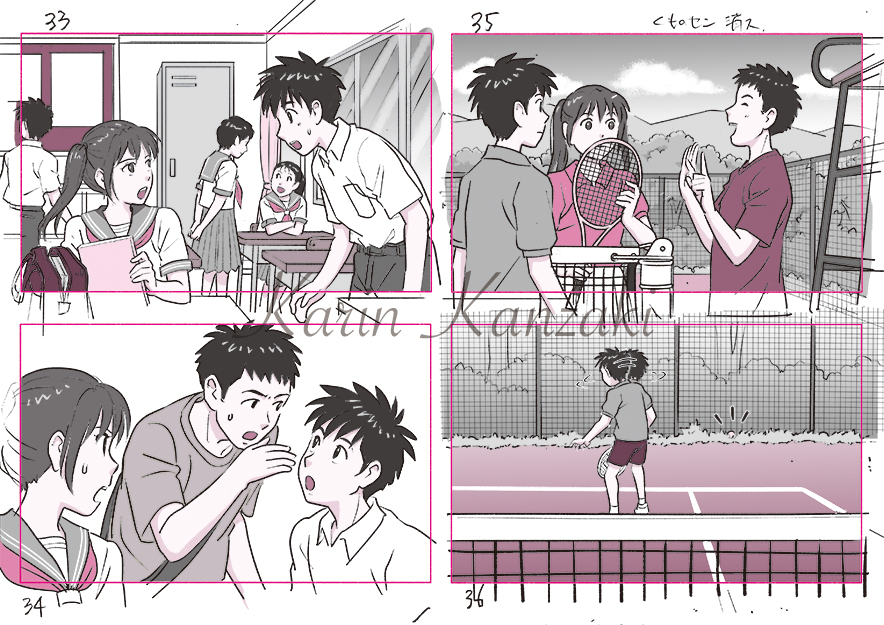
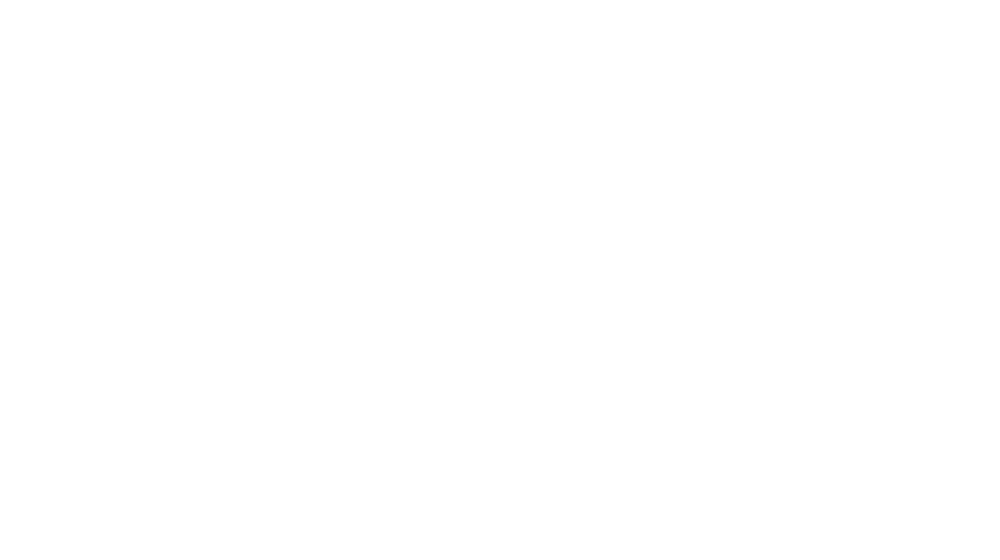
さて、今回のマンガは、解説のための導入にすぎません!
先生を呼んできてもパースの疑問は解決しません^^;
ではどうするかを順を追ってみていきましょう。
まず、前回解説に使った、一点透視図法の部屋に、
わかりやすくサイコロ(立方体)を置いてみます。

★黄色いサイコロは、
アイレベルと並行、画面に垂直に置かれているので
一点透視の消失点から線を引けば
簡単に描くことができますよね。(青線)
★一点透視図法というのは、
要するに二点透視図法の特殊版で、
片方のパースラインが水平になる場合、なんですよね。
★アイレベルって何?っていう人は→第4話
★一点透視図法って何?っていう人は→第7話
サイコロがパースラインからずれたら消失点はアイレベル上を移動
さて、マンガでは「昭和な不良」が机を蹴飛ばしていましたが、
机って結構書くのがめんどくさく複雑なので
引き続きサイコロでわかりやすく説明していきたいと思います。
先ほどの黄色いサイコロが、赤いサイコロの位置に
ちょっとズレたとします。(床面での移動)

すると、パースラインが収束する消失点は
アイレベル上を移動します!(A→B)
★右のパースラインはBへ収束。
左のパースラインは、サイコロ黄色の位置では画面に水平でしたが、
赤いサイコロの位置では新たに生じた左の消失点に収束します。
(見えませんが、左画面外のアイレベル上・みどり線)
つまりこの赤いサイコロは、
二点透視図法で表されることになりました。
世の中は複雑で、何もかも画面に水平・並行なモノだけではない。

モノはいろんな角度で画面上に存在するので、
一点透視図法だけで日常の風景を描けることは
ほとんどありませんね!
*二点透視図法についてはこちら↓
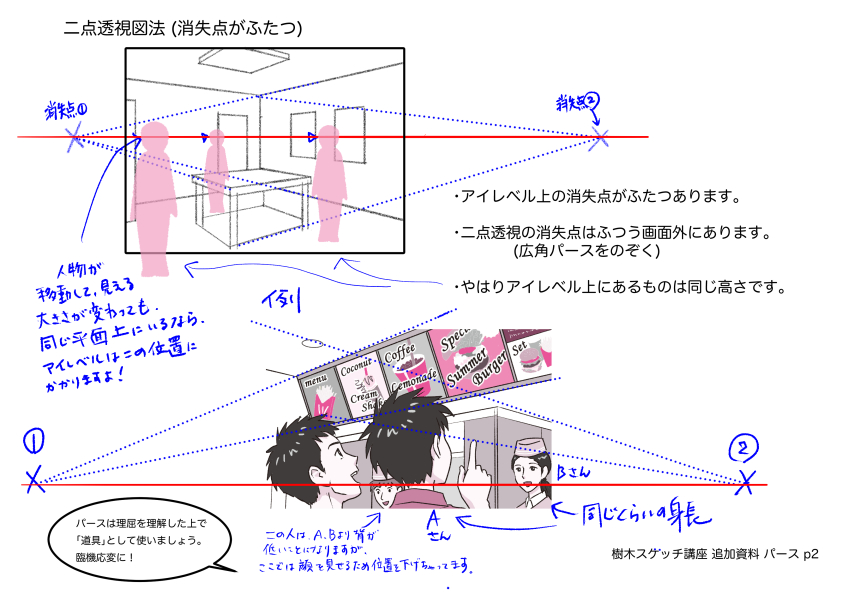
サイコロの高さが変わったら?
さっきは床面での移動でしたが、
高さが変わるとどうなるでしょう。

サンジロー師匠がさっきのサイコロを真上に持ち上げたとします。
(緑のサイコロ)
これは簡単ですね、パースラインは
さっきの二点透視図の左右の消失点に収束します。
サイコロの傾きが変わったら?
さっきは真上に持ち上げられたサイコロですが、
今度は真上じゃなくて少し傾いたらどうでしょう。

サンジロー師匠が、少し後ろにサイコロを傾けました。
すると、今度はアイレベルが下の方に移動します!(青線)
(サイコロに若干縦パースもついています。
傾きが大きいほど、縦パースがきつくついてきますが
とりあえず今回は角度が変わるとアイレベルが移動することを
覚えておいてください。)
このように、複雑なこの世界では
画面上のモノごとに
それぞれのパースライン、消失点、アイレベルが
存在するわけです。
なんてめんどくさいんでしょう(笑)
最初はめんどくさいですが、
そのような理屈なんだということをわかって
何度か書いているうちに
自然に良い感じに描けるようになっていきます。
デジタルで描くときは、作業は早くなるけど
理屈をわかっていない上にパース感覚が身についていないのなら
おかしな絵になってしまいますから
まずはわかっておくのが最初の一歩です。
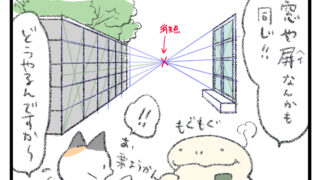
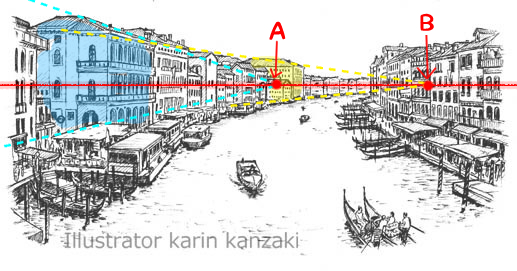
画面上でいろんな消失点があるイラスト例

このようにカーブした川沿いに家が立ち並んでいるとき、
それぞれの家ごとに消失点があるのがわかるでしょうか。
例えば
水色の家のパースラインは、Aの消失点に
黄色い家のパースラインは、Bの消失点に
収束しています。
その間の家々の消失点も、A〜B間に存在します。
右側の家並みも同様です。
徐々に消失点をずらしながら設定し、
カーブ沿いの家を描いていくことになりますね。
もちろん川でなく、道のカーブ沿いに家があっても同様です。
これでちょっと手の込んだ印象の背景を
描くことができそうです!
さて、今回は簡単でしたね!
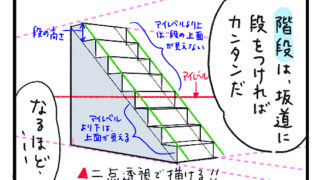
次回は、今日の基本を踏まえて、
具体的に屋根や階段の描き方を説明したいと思います。
お楽しみに!
背景編
- 第1話「キャラがパースに乗ってない!」
- 第2話「パースを学ぶメリットとは?」
- 第3話「キャラを描くとき、どこから描く?」
- 第4話「アイレベルって何?」
- 第5話「キャラと背景のパースを合わせる」
- 第6話「閑話休題」
- 第7話「一点透視図法」
- 第8話「二点透視図法」
- 第9話「二点透視の2点てどうやって決める?」
- 第10話「二点透視図の2点の距離でどう変わる?」
- 第11話「三点透視図法で高さの遠近感を出す」
- 第12話「三点透視図の3点目ってどうやってとるの?」
- 第13話「パース実践編突入 センターをとれ!」
- 第14話「等間隔の床や壁の描き方」
- 第15話「モノが斜めに置かれたらどうしよう?」
- 第16話「坂道・階段の描き方 傾きのパース」
- 第17話「食器がテーブルに乗らない!パースに円を乗せる」
- 第18話「アーチ型をパースにのせる 円のパース応用編」
- 第19話「うそパース・にせパース 一点透視応用編」
キャラ編
- 第1話「背景パースにキャラを乗せる基本ルールとは?」
- 第2話「身長差のあるキャラをパース上に配置するには?」
・かんざきかりん Twitterアカウント@karinkanzaki
・かんざきかりん Facebookページ イラストレーターかんざき かりん